Core Web Vitals May 2021: Will it Really Help in Ranking Improvement?
Authored by Ravi Kumar, Independent Consultant
Google has recently announced that Core Web Vitals will become ranking signals as of May 2021.
This incoming update will also include existing UX-related signs. Mobile-friendliness, Safe and secure browsing, HTTPS-security and Intrusive interstitial guidelines are the main signals that will be combined with the Core Web Vitals in the “page experience”.
You must be wondering, what exactly are Core Web Vitals? They are designed to measure a web page’s experience regarding a web page’s speed, responsiveness, and visual stability.
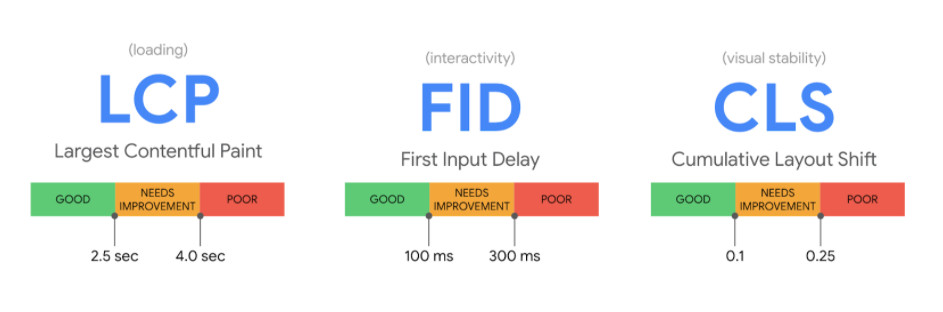
These are the following factors that define the Core Web Page Vitals:
- Largest Contentful Paint :
This is the amount of time it takes for a web page to load. As of now, the ideal LCP is 2.5 seconds or less.
- + First Input Delay :
This is the amount of time it takes for a web page to become interactive. The ideal or average time is less than 100 ms.
- Cumulative Layout Shift
This is the number of unexpected layout shifts in the web page’s visuals. The ideal measurement is less than 0.1.
Of course, these measurements and changes are not set in stone. As the user’s needs and behaviour changes regularly, the Core Web Vitals will change.
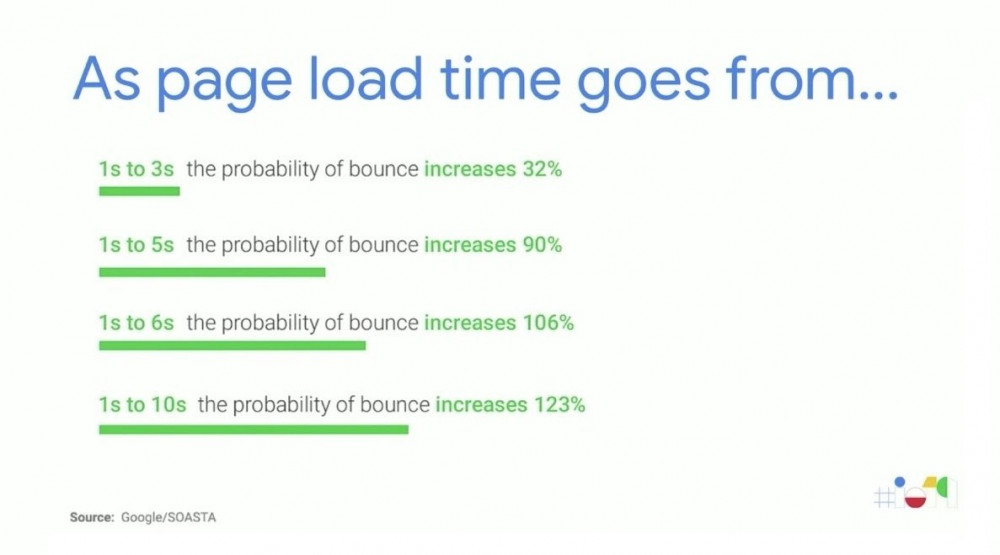
What can lead to a higher Bounce rate control and more traffic gain?
Several factors will help to increase the overall web speed. That is an excellent thing because higher web speed means more traffic to the website. Of course, UI/UX, content and relevancy of web pages also plays a vital role in website popularity. But, web loading time is the first step to reach the web popularity stage.
Check out the visual representation below the websites’ web speed and bounce rate and its impact on website traffic.
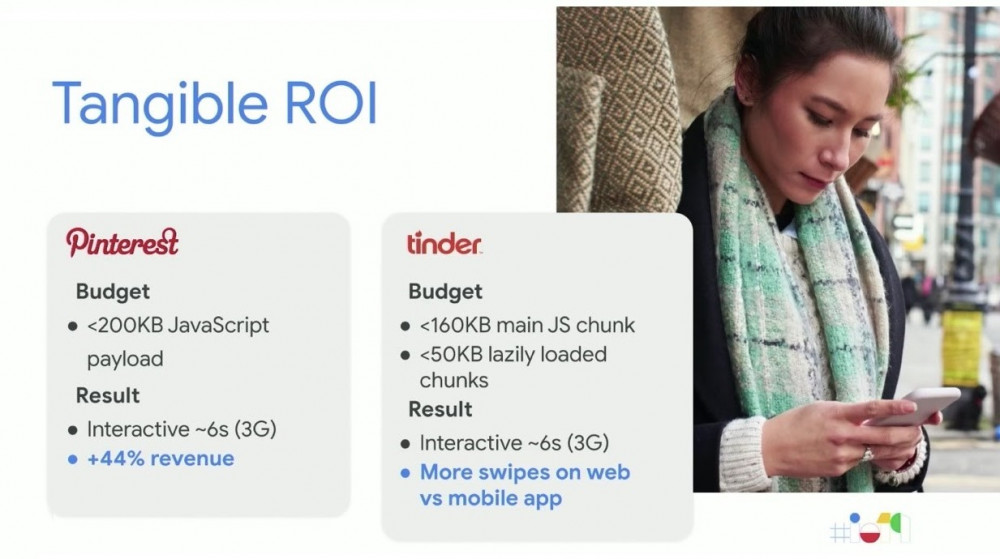
According to a study, when Pinterest and Tinder choose to go with web speed optimisation, they received an excellent revenue jump. A revenue jump in any form is always a plus, as it indicates growth and change, which is the best way to move forward.
Look at the Visual Presentation below to get a visual picture: Source Google Lighthouse Update.
New Labels in Search Results
Google is also planning on adding labels to its search results; these labels will indicate which products provide the best page experience. Google is also developing visualisation tools or visual indicators to identify pages that meet all the Core Web Vitals criteria.
If all goes well, we’ll be seeing this update by this May. Unfortunately, several pages would not qualify under this label as almost less than 15% of websites are optimised enough to pass the Core Web Vitals Test.
But many website creators and owners are starting to improve the websites for the page experience signal. Many site owners are now using Search Console’s Core Web Vitals reports finding the areas of improvement on their site.
Google also recommends AMP as a cost-effective and easy solution to optimise websites.
Non-AMP Content in Top Stories Carousel
Google used this announcement to announce that Non-AMP pages will be eligible for the Top Stories this May. Any page that meets the Google News content policies will appear in the Top Stories Carousel. Those pages that offer the best user experience will be given priority when ranking.
Here is the visual representation of the impact on user experience, following SEO factors:
Have you created your list of the Google Core Update for 2021? Do they include factors that you need to implement on your website?









Share
Facebook
YouTube
Tweet
Twitter
LinkedIn